April 2022: Secondary reporting, manager view, position accountabilities, and draggable roles
1. Secondary reporting
Secondary reporting is now here for you to plan, visualise, and communicate the unique nuances of your organization.

When a position has multiple roles, you can drag these out to demonstrate that these roles report to another position in the org.
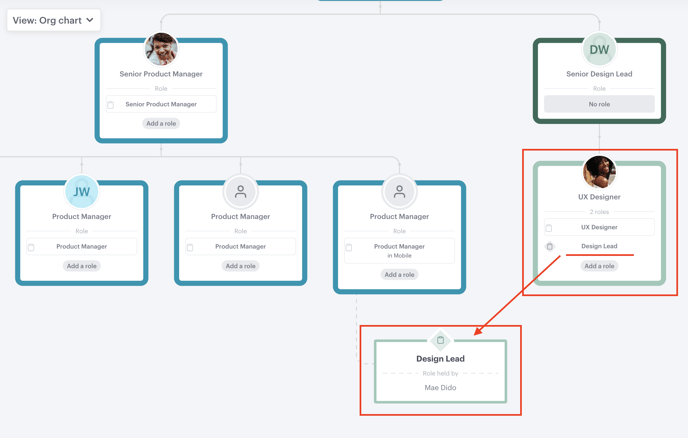
A common situation in an organization is with cross-functional teams. For example, A UX Designer in a team will report to their design manager, however they may also report to a product manager within a product team, as demonstrated in the image above.
We have dragged the role 'Design Lead' from the UX Designer's position, and it now sits under the Product Manager for the Mobile team as a secondary reporting line.

When a role is made secondary, you'll notice a number of visual changes, including:
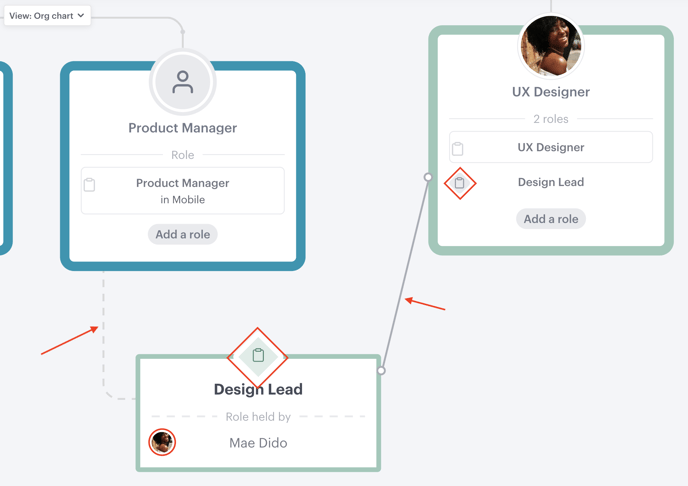
- The colour of the parent position moves with the secondary role
- A dotted line will appear connecting the secondary role to the position that it reports to
- If the position is filled, the person's avatar or initials will display in the bottom right corner of the secondary role
- The role icon will appear at the top of the secondary role, signifying that it is different to a 'position'
- When the secondary role is hovered over, a direct line will appear, connecting it to the position it sits under

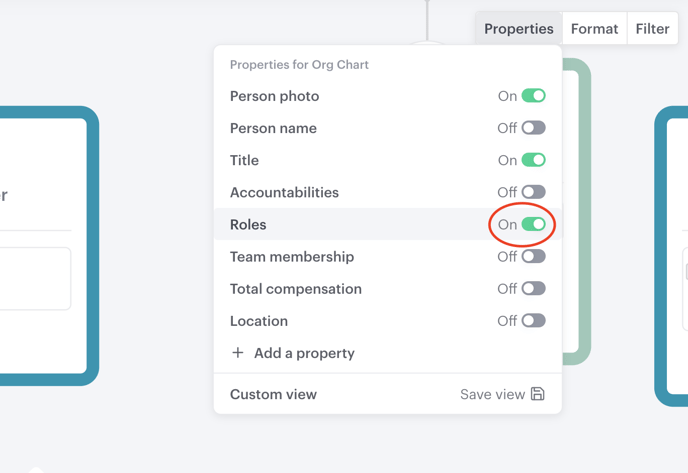
To add, edit, and display secondary roles, make sure the 'Roles' property is toggled to 'on' in the Properties tab on the top right of your org chart.
Roles can report to roles, like you may see in a project teams for example. Roles and secondary reporting is also exportable, and works with saved views.
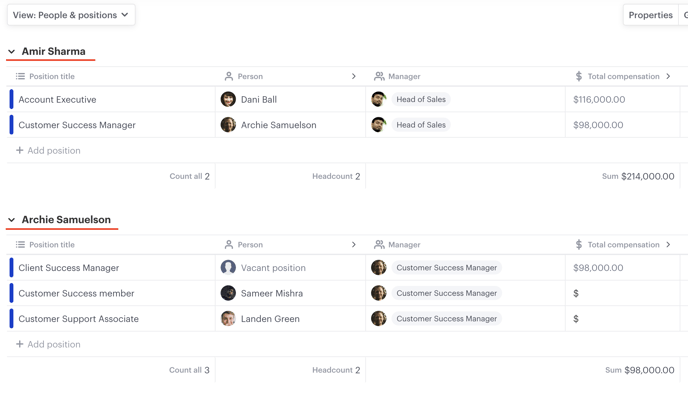
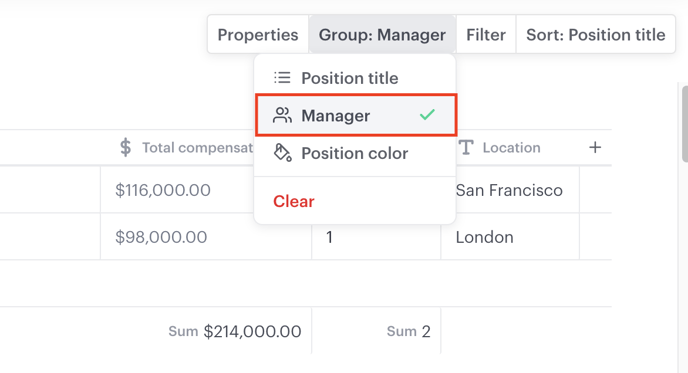
2. Manager view and filter
Zoom in on a manager's world with the most exciting new filter in Functionly.

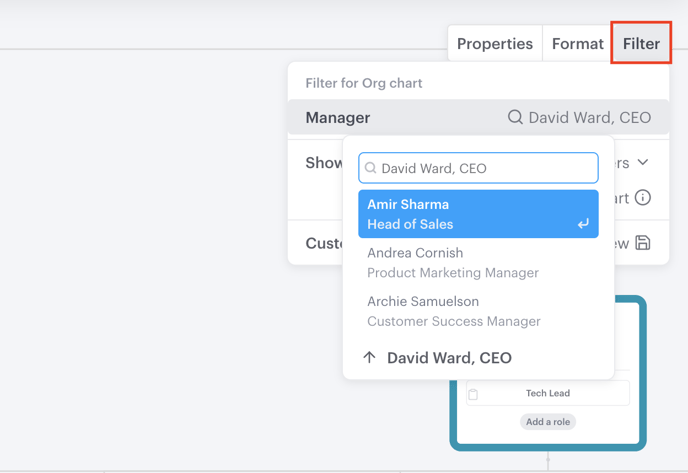
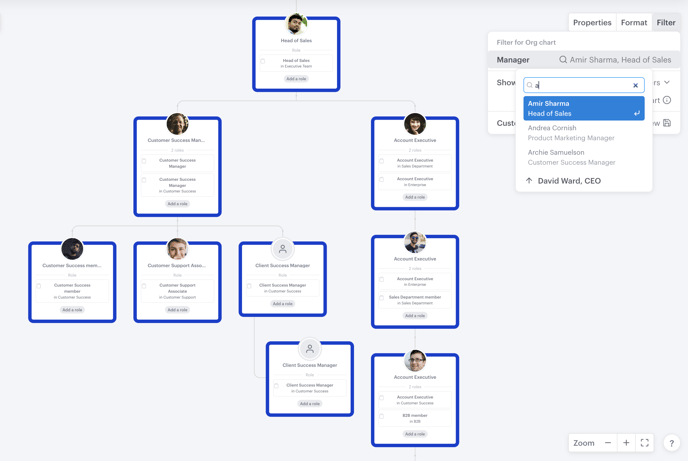
To take a look at a person or position's world within your org, select the Filter tab on the top right-hand side of your screen (as seen above).

This filter is a distraction-free look into specific parts of your organization, and offers a sharing opportunity where isolation of a specific team or department is needed.



3. Position accountabilities
Accountability functionality has now been extended inside position modals in your org chart.
This capability offers easy drag and drop functionality, and an in-modal easy allocation of accountabilities to a position.
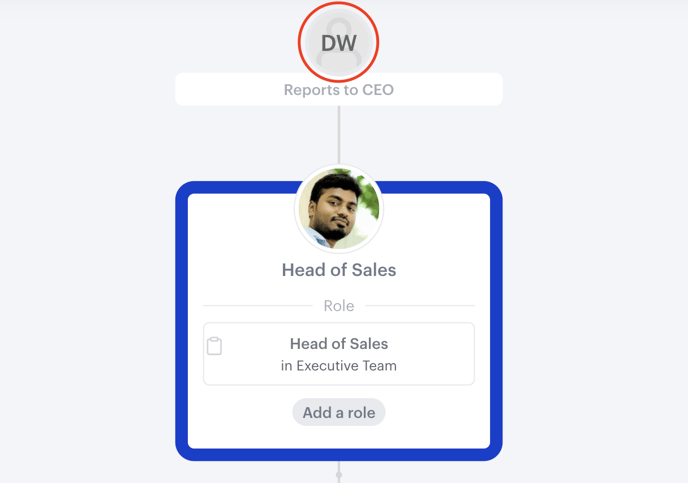
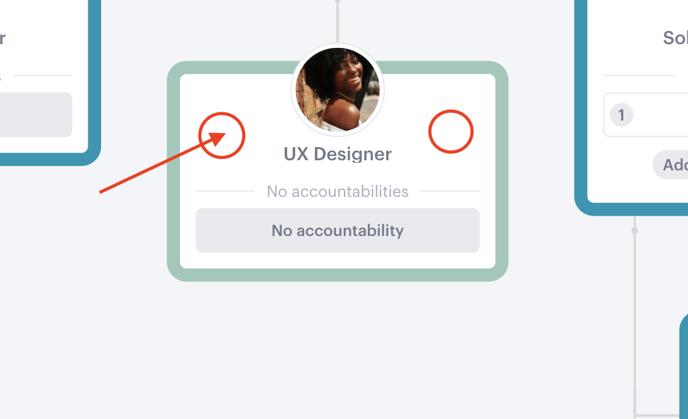
To open the position modal, click on the white space (as indicated below) of a position node in your org chart:

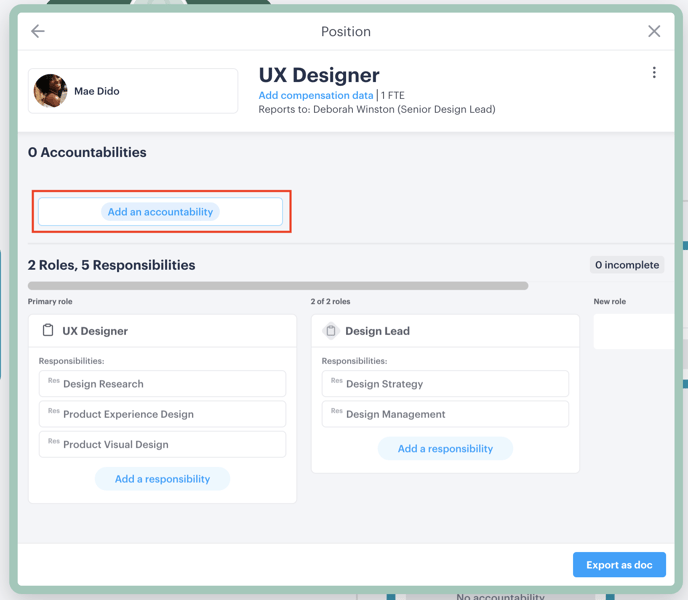
Once opened, accountabilities can be managed directly within the modal.
Start by clicking 'Add an accountability'...

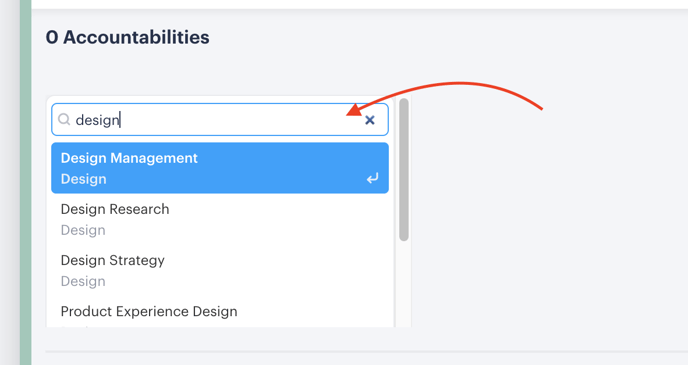
Once you begin typing, a pre-populated list of functions within your organization will appear.

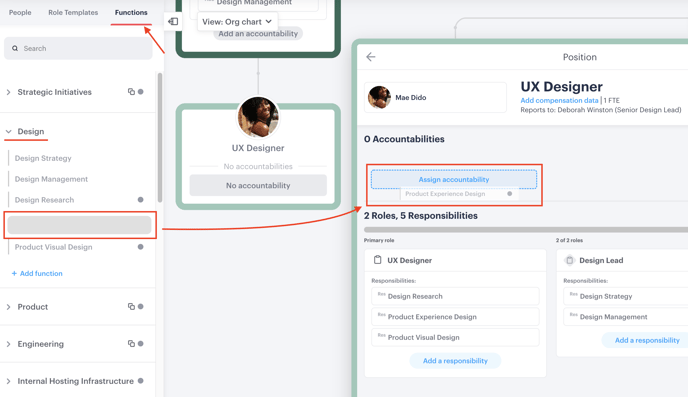
You can choose to allocate accountabilities this way, or you can open the 'Functions' tab on your left-hand menu to drag across to the position you're working with.
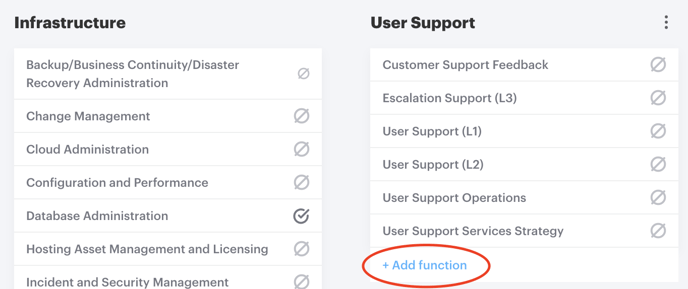
In the Functions tab, grey dots are visible alongside functions to indicate that these have not yet been allocated to a position, and are therefore a 'gap' in your organization.

Not seeing everything you need? You can add business functions directly into a category in the Functions tab on your left-hand menu.

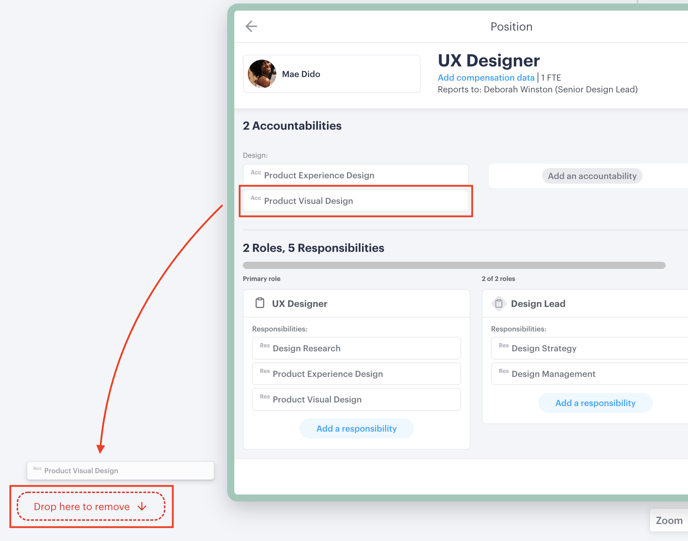
Accountabilities are also easy to remove. If a removal of an accountability is needed, select the accountability and begin dragging it towards the bottom-right of your screen. A red drop location will appear to indicate where to release the mouse and remove the accountability.

Summary
This update may seem a little shorter than last month's release notes, however we can assure it was still a lot of work to release all the new features listed above.
